Últimamente muchas personas me han preguntado sobre este tema, principalmente cómo crearlo y ponerlo. Tras leer este post, sabrás para que sirve y sabrás que estructura necesitas para crear el enlace en html. Tranquilos, podréis copiarlos y pegarlos.
¿Para qué sirve un enlace?
Empecemos con un poco de teoría, el uso de los enlaces, también conocido como Linkbuilding, tiene una gran importancia en el posicionamiento de una página web. La construcción de enlaces alrededor de nuestra web, SEO offpage, es clave para mejorar nuestro posicionamiento.
¿Cómo funcionan los enlace en Google?
Como bien sabes, Google es un buscador cuyo objetivo es ofrecerte la información que buscas en la mayor brevedad posible. Sí, con esto quiero decir que Google busca que pases el menor tiempo posible en él, aunque luego las páginas webs busquen lo contrario; ya que cuanto más tiempo pases en ellas, más las premiará Google, considerando que su contenido es relevante.
Ante la gigantesca cantidad de contenido existente y que se crea diariamente en Internet, la misión de Google es tener todo este contenido enlazado para poderlo ofrecer en las distintas búsquedas que realizan los usuarios. Para ello se basa entre otras cosas, en los enlaces, es decir, si por ejemplo en una foro de deporte alguien pregunta por unas zapatillas y otra persona le contesta con un enlace a una tienda de deportes, Google está entendiendo que hay conexión entre ambas páginas.
Esta conexión es mucho más importante para Google, si el enlace en vez de ponerlo una persona en un foro, lo pone la página a modo de recomendación.
Factores a tener en cuenta en un enlace
Antes de comentarte los enlaces existentes, considero muy importante, hacer una parada en lo qué debes tener en cuenta cuando enlaces a tu web o a otras webs.
Si bien el linkbuilding puede parecer simplemente conseguir / comprar enlaces, una mala estrategia de linkbuilding puede condenar tu web, al igual, que con una buena puedes catapultarte a las primeras posiciones de Google. A continuación te expongo los principales puntos que debes tener en cuenta:
Concordancia temática
Debe haber una concordancia entre el sitio enlazado y al que dirija. Por ejemplo, no tiene sentido que en una tienda que venda comida para perros, yo ponga un enlace para mi tienda de guitarras. No hay ninguna relación entre ambas webs, por lo que Google en vez de premiarte, te penalizará.
Relevancia de la web
Todas las páginas webs NO tienen la misma relevancia para Google, por lo que no «sumará» igual un enlace en un foro poco conocido, o en el blog de un amigo, que un enlace del Marca, o de una empresa reconocida.
¡Ojo! Puede que haya páginas que tu consideres relevantes, pero que Google las tenga identificadas como Spam, es decir, sitios que enlazan a multitud de sitios con enlaces follow (ahora veremos los tipos de enlace tranquilos) y Google les penaliza.
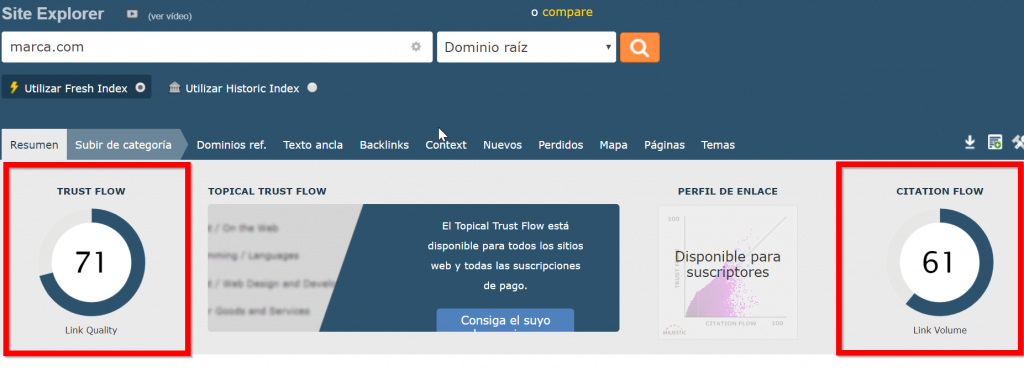
Pero tranquilos hay un truco del gran Sico de Andrés para saber si nos interesa enlazar un sitio web o no. Consiste en ir a la herramienta Majestic, introducir el dominio en el que buscas enlazar y… ahora viene la magia:
Al introducir el dominio, te aparecerá la siguiente pantalla:

En la imagen, te he resaltado en rojo los dos indicadores que te da Majestic, una vez los tienes deberás dividir el Trust Flow / Citation FLow y si el resultado es superior a 0,4 te interesará conseguir el enlace en la página.
Nota: Majestic es una herramienta de pago, pero te permite realizar esta prueba de forma gratuita todas las veces que desees simplemente con tu correo. Sin él, solo podrás probar 3 dominios. Tranquilos no bombardean a publicidad.
Tipos de enlace y cómo ponerlos en HTML
Sí, ya por fin te cuento que tipos de enlaces hay, cuándo utilizarlos y cómo poner el html de cada uno de ellos.
Hasta hace unas pocas semanas encontrábamos los enlaces follow y nofollow; para los que Google «indicaba» que transmitían autoridad o no, respectivamente. Si bien es sabido por la comunidad SEO que los enlaces nofollow sí que transmitían autoridad (aunque en menor medida que los follow) recientemente Google ha creado nuevas categorías de enlace: los sponsored y los UGC.
El Anchor Text es la palabra o palabras con las que quieres que se muestre tu enlace, es ideal utilizar palabras clave o keywords en él, para hacer un buen linkbuilding.
¿Qué es un enlace follow y cómo ponerlo en html?
El enlace follow sigue siendo el que mayor peso tiene para Google. Transmite una gran autoridad y se debe utilizar cuando haya afinidad temática. Para construir un enlace html que enlace a otra página, deberás utilizar el siguiente código:
<a href="www.midominio.com">AnchorText</a>
Si deseas que tu enlace follow se abra en una nueva pestaña deberás utilizar el siguiente:
<a href="www.midominio.com" target="_blank"rel=”noreferrer noopener” >AnchorText</a>
Para los enlaces que se abran en nueva pestaña, se debe añadir: rel=»noreferrer noopener» esta etiqueta no afecta al SEO, pero evita una vulnerabilidad que se produce cuando no lo introducimos y es aprovechada por los hackers para conseguir información de la web.
¿Qué es un enlace nofollow y cómo ponerlo en html?
En el enlace nofollow como antes te he comentado, transmite menos autoridad, pero transmite que es lo importante. Deberás utilizarlo cuando no haya afinidad temática entre ambas páginas. Por ejemplo, muchos medios generalistas, en sus artículos enlazan con nofollow ( es cierto que hay otros que lo hacen con follow pero se ven penalizados y evidentemente en una subsección en las que si haya concordancia temática sí que suelen enlazar con follow y no habría penalización, pues sería congruente). Como más adelante te comento, en la actualidad y con la aparición de los enlaces sponsored, es más aconsejable utilizar estos últimos, ya que yo mismo he comprobado sus buenos resultados.
El enlace no follow sería el siguiente:
< a href="www.midominio.com” rel="nofollow" > AnchorText</a>
Enlace no follow que abra en nueva pestaña en html:
< a href="www.midominio.com” target="_blank" rel="nofollow noopener noreferrer" > AnchorText</a>
¿Qué es un enlace sponsored y cómo ponerlo en html?
Según Google esta es la etiqueta que se deberá utilizar ante la compra de un enlace. Aunque es algo contradictorio, ya que si estas pagando por algo, lo lógico es que quieras lo mejor (enlace follow) ¿no?
Para utilizarlo, sería igual que en el caso del nofollow, pero sustituyendo en:
rel="nofollow" por rel = "sponsored"
¿Qué es un enlace UGC y cómo ponerlo en html?
Google ha creado esta etiqueta para que los usuarios la utilicen cuando introduzcan en foros, comentarios de webs… sus contenidos, lo indiquen con esta relación.
La propia etiqueta nos da una pista de cuando Google quiere que la utilicemos, UGC = contenido creado por el usuario.
Nuevamente te indico que simplemente deberías utilizar el mismo enlace que no follow, sustituyendo el:
rel="nofollow" por rel="ugc"
Para terminar con los enlaces (consejo)
Estas nuevas etiquetas de los enlaces (UGC y Sponsored) acaban de ser añadidas por Google, si bien es cierto, que los enlaces Sponsored están teniendo muy buenos resultados, y quizás sean preferibles a un nofollow, evidentemente, en caso de no poder optar a un follow.
Espero que este artículo te haya resultado útil, y ya sabes, si tienes cualquier duda, ¡pregúntame!



